Googleアナリティクスのイベントトラッキングで一歩進んだ現状分析を!
Google Analytics、ページビューに一喜一憂しているだけではもったいない
ECサイトのパフォーマンスを改善する上でまず行うべきことは、「現状分析」です。
Googleが提供しているアクセス解析ツール「Google Analytics(以降Googleアナリティクス)」で、があるので、これを活用することで簡単に現状を把握することができます。
既にGoogleアナリティクスを使って、PV数やユーザーの傾向などを見ている方も多いかと思いますが、さらにひと手間掛けることで、サイト訪問客がどのような行動をしているかを確認することも出来るのです。これを「イベントトラッキング」と呼びます。
今回は、Googleアナリティクスの一歩進んだ使い方「イベントトラッキング」についてご紹介します。
1.イベントトラッキングとは?
1-1.トラッキングとは?
「イベントトラッキング」とはどういうものなのかを学ぶために、言葉を分解してみます。
まずは後半の「トラッキング」。
トラッキング(tracking)は追跡・追尾などという意味の英単語で、Webにおいてはサイトの訪問者がどのような行動をとったか追跡し、記録するという意味を持ちます。
既にGoogleアナリティクスを導入していればイメージは出来るかと思いますが、ある訪問者がどのページにどのように訪れたのか、どのページを見て離脱したのかがわかるのがトラッキングです。
1-2.イベントとは?
日常において「イベント」といえば、週末公園で開催されるお祭りだったり、業界の各企業が集う展示会だったりを指しますが、Webにおいては、
- リンクをクリックする
- 動画を閲覧する
- PDFをダウンロードする
- Facebookでシェアする
など、ひとつひとつの「行動」をイベントと呼びます。
動画の閲覧やPDFのダウンロードは少し「特別感」がありますが、「ページをスクロールする」などといったことでも、訪問客のあらゆる行動を「イベント」と呼びます。
1-3.イベントトラッキングとは?
上記ふたつをくっつけた「イベントトラッキング」とはつまり、「訪問客の行動ひとつひとつを記録すること」となります。
あるページにPDFの資料とその内容について説明した動画がある場合、
- 説明の動画を再生した数
- PDF資料をダウンロードした数
に大きく差があれば、改善する必要があることがわかります。
このようなページ間の移動だけではわからない訪問客の行動を記録することで、サイトのどこに問題があるのかを把握し、改善していくことが可能となるのです。
2.トラッキングコードの設定
続いて、イベントトラッキングを実際に設定する手順を見ていきます。
資料JPのあるページ内において、PDF資料がどれだけダウンロードされたか、回数を調べるための設定という例で作成していきます。
手順は、
・サイト内にコードを設置
・Googleアナリティクスの管理画面で設定
の順です。
この時に、任意で「カテゴリ」「アクション」「ラベル」に名前をつけることが出来ます。
これらはGoogleアナリティクスでレポートを確認できるページでの使い勝手を良くするので、わかりやすい名前にしておくのが良いでしょう。
2-1.トラッキングコードの設置
ページ内の「資料ダウンロード」というテキストをクリックするとPDFがダウンロード出来るという箇所に、トラッキングコードを設置します。
イベントトラッキングのトラッキングコードは、以下のようなパターンで作られます。
<a href=”http://Example.jp/siryouA.pdf” onClick=”ga(`send’, ‘event’,‘download’, ‘click’ ,’siryou’, 1000);”>資料ダウンロード</a>
赤字の部分がトラッキングコードとなります。
用途や内容によって変える必要がある箇所は以下のとおりです。
onClick
ここに入るのは「イベントハンドラ」と呼ばれるコードです。
「◯○をしたら記録する」というイベントのスタート地点を決めるものです。
この「onClick」は、「クリックしたら記録する」というものなので、
どういったイベントを記録したいかによって変わります。イベントハンドラはその他にも
- onload・・・ページやフレームの読み込みが終わった
- onunload・・・ページが閉じられた
- onfocus・・・フォーカスが当たった
- onblur・・・フォーカスが外れた
- onchange・・・内容が変更された
- onclick・・・クリックされた
- ondblclick・・・ダブルクリックされた
- onkeydown・・・キーボードのキーが押し下げられた
- onkeypress・・・キーボードのキーが押してはなされた
- onkeyup・・・押していたキーボードのキーがはなされた
- onmousedown・・・マウスボタンが押し下げられた
- onmousemove・・・マウスポインタがHTML要素の上で動かされた
- onmouseout・・・マウスポインタがそのHTML要素から離れた
- onmouseover・・・マウスポインタがそのHTML要素に乗った
- onmouseup・・・押していたマウスボタンがはなされた
- onsubmit・・・フォームが送信された
などを利用する事ができます。
download
「カテゴリ」の名前をつけることが出来ます。ここでは「資料のダウンロード数」を計測するイベントなので、「download」としました。
click
「アクション」の名前をつけることが出来ます。「資料をダウンロード」と書かれた部分をクリックしたというアクションの数を計測したいので、「click」と名づけました。
siryou
省略も可能ですが「ラベル」を設定することが出来ます。複数の資料がダウンロードできるようになっている場合は連番にするなど、あとで見た時にわかりやすいものを設定しましょう。
1000
最後の値も省略可能ですが、イベントに価値をつけることが出来ます。
例えば「1ダウンロードあたり500円」などの設定をしたい場合は、ここを500にすることで、簡単に金額を算出することが出来ます。
.
2-2.Googleアナリティクスの管理画面での設定
サイト内のコードの記述が終わったら、Googleアナリティクスの管理画面で、イベントの数値を表示させるように設定しましょう。
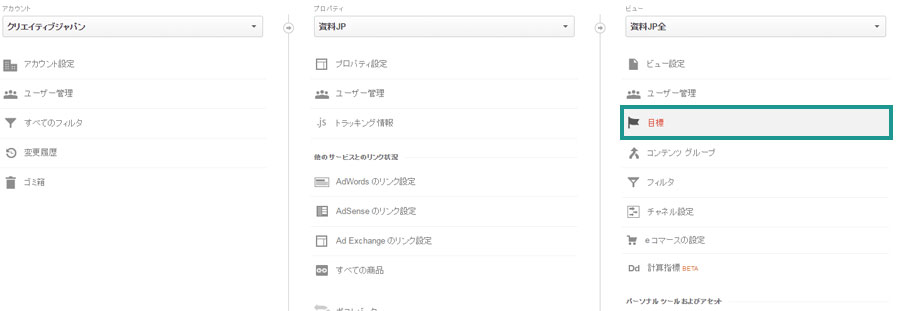
Googleアナリティクス管理画面に入ったら、「アナリティクス設定」を開きます。
右側「ビュー」の「目標」をクリックします。
続けて「新しい目標」をクリックすると、目標設定画面に移行します。![]()
さまざまなタイプがテンプレート化していますが、今回は「カスタム」を選択します。
「目標の説明」ということで、名前やタイプを決めていきます。
ここでは名前を「資料ダウンロード」、タイプは「イベント」にチェックを入れて進みます。
最後に「目標の詳細」を設定する必要があります。
先ほどのコード内で作った「カテゴリ」「アクション」「ラベル」「値」のコードをその通りに入力して、最後に「保存」をクリックすれば、設定はこれで完了です。
3.レポートを確認してみる
コードの設置、管理画面の設定が終われば、翌日以降にはGoogleアナリティクス上でレポートを確認することが出来ます。
Googleアナリティクスの
「行動」→「イベント」→「サマリー」
と進むと、設定したイベントのデータを確認することが出来ます。
複数設定した場合は、カテゴリやアクション、ラベル毎にデータを見ることが出来るので、これらを元にページの改善すべき点を見いだせるようになるのです。
コードを自ら作成して設置する必要があるので難しそうにも見えますが、整理した上で名前付けなどを正しく行えば、使い勝手の良いイベントトラッキングが可能となります。
サイトの状況を把握する上で、非常に便利なツールですが、イベントトラッキングはあくまでツールです。
設定後に解析を行い、改善すべき点を見つけていくかが重要です。












 “御社のサービス・媒体資料を掲載してみませんか?”
“御社のサービス・媒体資料を掲載してみませんか?”